How to add responsive featured post slider in blogger | techgridle
How you can create a Responsive featured post slider in blogger

In this post, we are going to tell you, how you can add responsive post sliders on your blogger website. You just need to put a simple code in your widget to start a responsive featured post slider in your blogger. As the slider is the most attractive part for any website where visitor stays little more to view whats next coming.
To put this responsive featured post slider in your blog, you need to follow some simple steps which are described below with images.
STEP 1:
Go to your blogger dashboard and click on layout option present in the blogger dashboard.

STEP 2:
Now click on Add a gadget.

STEP 3:
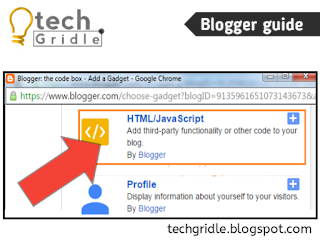
Now select HTML/javaScript option present there.

STEP 4:
Copy the code given below (if code is not displayed click on get code). You need put your blog url in the code. See that given code has some red lines change that.
STEP 5:
Now paste this code in the HTML/JavaScript option. and click SAVE

:: NOTE ::
YOU NEED TO CHANGE LITTLE CODE GIVEN
- listURL - replace "https://techgridle.blogspot.com/" with your blog URL
- featuredNum - add the number of posts to display in the slider
- listbyLabel - if you want to display posts by category / label, such as the tag fashion, it will be written as listbyLabel: "fashion"
- feathumbSize - the size or dimension of the image in pixels
- interval - time taken to change the slides position in milliseconds
- autoplay - replace true with false if you don't want the slides to change automatically.
Labels: Blogger, Blogger tutorials, Web Applications, Website

0 Comments:
Post a Comment
<< Home