How to add CSS in Blogger template - Easiest Method | techgridle

Just follow some basic steps that are described below with images. And you will able to add CSS to the blogger. This is the best method through which you can add CSS in just a few clicks which will really save your time in searching the correct place and pasting it.
How to add CSS code to Blogger template - Easy method
Follow these steps to add any CSS code in your Blogger easily.
STEP 1:

Login to your blogger dashboard.
STEP 2:

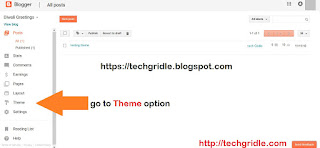
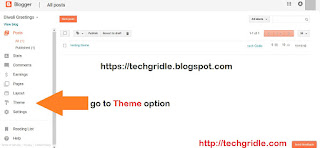
Now go to Themes option
STEP 3:

Now you will get two option there, that is Customize and Edit HTML. Click on the Customize option there.
STEP 4:

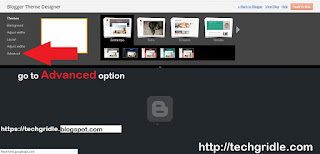
Now, in the Blogger Theme Designer window click on Advanced option present in the blogger theme designer window.
STEP 5:

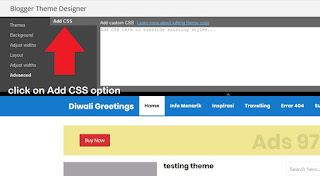
Now after clicking Advance option, find Add CSS option there and click on the ADD CSS option.
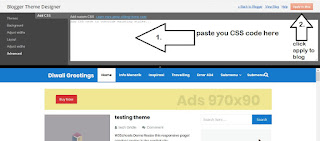
STEP 6:

After clicking Add a CSS option, paste your CSS code in the section provided there and click on Apply to Blog option present in the top right corner.
If you feel this post helpful to you, share with your friends.
Labels: Blogger

0 Comments:
Post a Comment
<< Home